Các mẫu landing page: Cách mọi người đọc nội dung trên đó
Bất kể bạn thiết kế các mẫu landing page đẹp của mình tốt như thế nào, nhưng không chắc chắn khách truy cập sẽ có thể thấy hết các yếu tố trên đó. Thông tin mà khách truy cập của bạn bỏ lỡ có thể khiến bạn mất đi sự chuyển đổi.
Rất may mắn là có nhiều cách để kiểm soát điều này. Hiểu landing page và cách khách truy cập xem nó như thế nào. Từ đó bạn tìm cách đặt những yếu tố quan trọng vào “điểm nóng”. Còn gọi là điểm phổ biến. Đó là cách cách tốt nhất và thông minh trong việc thiết kế landing page. Có thể đảm bảo khán giả nhìn thấy tất cả nội dung cần thiết trên trang của bạn.

Các loại landing page mẫu và điểm phổ biến trên trang
Có một số kiểu đọc trên landing page đã được nghiên cứu trong việc theo dõi mắt người. Cách mà khách truy cập sử dụng xem trang của mình, mức độ dễ hiểu, những gì bạn cung cấp… Dưới đây là một số điểm phổ biến nhất mà mắt người thường chú ý tới.
Mô hình landing page chữ F

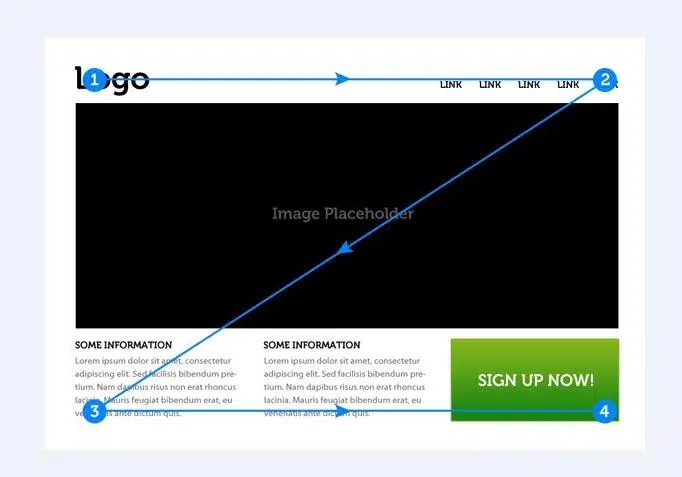
Kiểu đọc chữ F là kiểu landing page được biết đến nhiều nhất. Nó bắt đầu với sự cố định ở góc trên bên trái của trang. Sau đó có sự phát triển ra cái nơi khác như sau:
- Người dùng sẽ quét từ điểm bắt đầu ở góc bên trái sang góc bên phải trên đầu trang. Tạo thành vạch trên của chữ F
- Sau đó sẽ quay trở lại lề bên trái của trang và quét xuống cho đến khi gặp phần tử thu hút ánh nhìn của họ
- Tiếp đó họ lại quét theo chiều ngang tạo thành vạch dưới của chữ F
- Cuối cùng là quay lại lề trái và quét dọc phần còn lại của trang
Các nhà quảng cáo có thể nên quan tâm tới nghiên cứu này. Phần đầu của trang có thể được chú ý nhiều hơn. Người dùng có khả năng sẽ chú ý tiêu đề và hình ảnh nổi bật hơn văn bản. Người dùng có thể đọc vài từ đầu tiên theo hàng ngang. Nhưng bắt đầu từ trên chứ không phải ở cuối cùng của trang.
Không có gì ngạc nhiên khi người dùng tìm các thông tin cụ thể. Họ không đọc vì niềm vui. Họ sẽ tìm kiếm các tiêu đề, hình ảnh, tiêu đề phụ, văn bản in đậm và các gạch đầu dòng tóm tắt. Những thứ đó có thể là bao quát nội dung trên trang của bạn. Đây là nghiên cứu thực tế đã được chứng minh.
Điều quan trọng là phải làm rõ người dùng tuân theo mô hình chữ F khi họ đang xem nội dung cụ thể. Không phải họ đang xem một trang mới và tìm menu điều hướng. Có một số mô hình chữ E trên các trang dài hơn với nhiều nội dung hơn để quét.

Mô hình landing page chữ Z
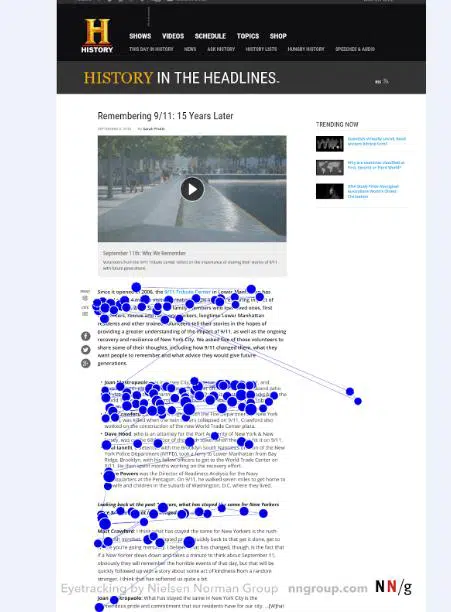
Kiểu chữ Z là kiểu phổ biến trên các website. Nó sẽ bắt đầu với việc người dùng nhìn từ góc trái. Sau đó lướt sang bên phải để tạo thành một vạch ngang. Sau đó họ di chuyển chéo xuống dưới và lướt sang bên phải. Trong trường hợp này họ không tạo ra vạch ngang thứ hai giống mô hình chữ F. Thay vì đọc hết họ có xu hướng bỏ qua nhiều phần nội dung ở giữa trang.
Sự khác biệt ở mô hình landing page chữ F được áp dụng nhiều hơn cho các trang có nhiều văn bản. Tuy nhiên có nhiều chuyển động ngang từ trái sang phải trên các trang này. Bởi vì người dùng đang đọc nội dung. Cách đọc này là kết quả của người dùng di chuyển giữ các phần nội dung trên trang. Mặc dù thực tế họ có thể làm điều đó hơi khác một chút. Nhưng cuối cùng cả người dùng mẫu F và Z đều tìm kiếm giống nhau: Thông tin liên quan đến những gì họ muốn biết.

Các mẫu landing page phổ biến khác
Mặc dù mẫu F và Z là tự nhiên nhất đối với người dùng website, nhưng chúng không phải là duy nhất. Một số dạng mẫu khác như:
- Mô hình lớp bánh: Hiển thị trên các đường ngang trông giống như các lớp xếp chồng lên nhau xen kẽ. Kết quả này là do mắt người đọc quét các tiêu đề, tiêu đề phụ. Họ có thể bỏ qua phần nội dung bên dưới
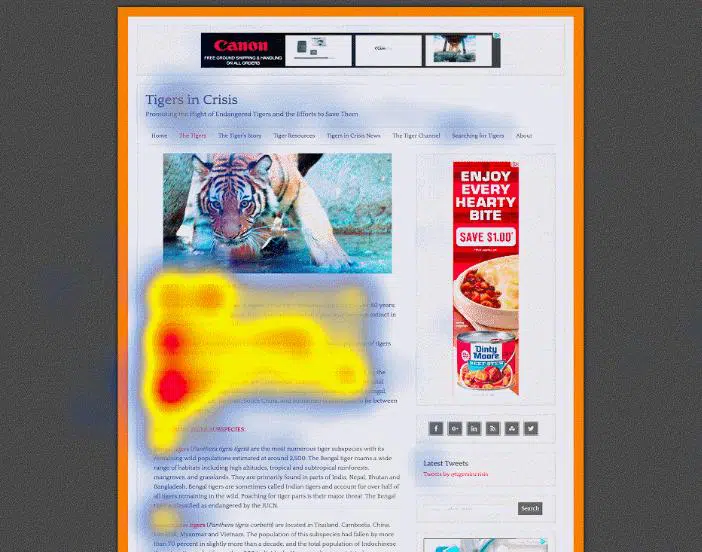
- Mô hình vết đốm: Tạo ra một bản đồ nhiệt với nhiều điểm dường như ngẫu nhiên. Mô hình này là kết quả của việc người đọc đang tìm kiếm một cái gì đó cụ thể. Chẳng hạn như một cụm từ, liên kết hoặc các số ở một định dạng cụ thể như địa chỉ hoặc số điện thoại
- Mô hình đánh dấu: Tạo bản đồ nhiệt cho các đường thẳng nhất quán trên hoặc xuống một trang. Được hình thành khi mắt tập trung vào một nơi khi cuộn trang
- Hình thức bỏ qua: Bản đồ nhiệt cho biết người dùng cố tình bỏ qua nội dung. Hiện tượng này thường xảy ra khi nhiều dòng văn bản trong một danh sách bắt đầu bằng một từ hoặc cụm từ. Vì vậy việc đọc tất cả là không cần thiết
- Mô hình cam kết: Bản đồ nhiệt cho thấy người đùng đang muốn khắc phục lỗi trên trang. Nó chỉ phù hợp với những người có hứng thú thực sự với trang của bạn. Vì vậy đừng trông chờ việc này xảy ra trên landing page bán hàng. Nhưng người dùng đủ quan tâm để xem toàn bộ nội dung của trang thì mô hình này là phù hợp
Các mẫu landing page: tất cả có ý nghĩa gì?
Thật không dễ dàng để lôi cuốn tất cả mọi người vào sử dụng nội dung trên landing page. Nếu không muốn giống các nhà quảng cáo khác, bạn phải luôn tìm kiếm lợi thế so với các đối thủ cạnh tranh của mình. Mặc dù việc tối ưu hóa cho các mẫu có thể giúp mang lại lợi thế đó. Nhưng điều đó có thể không đáng để bạn phải quá bận tâm. Việc nghiên cứu theo dõi mắt người đọc về các landing page sẽ cho chúng ta biết nhiều điều. Quan trọng nhất là:
- Hầu hết mọi người sẽ đọc từ trái sang phải. Hãy luôn giữ văn bản được căn trái. Căn phải có thể tạo ra sự khó chịu cho mắt người đọc.
- Hầu hết mọi người sẽ đọc từ trên xuống dưới. Hãy đặt nội dung quan trọng thiết yếu của bạn trên đầu trang. Những đề xuất giá trị, hình ảnh, tiêu đề, CTA…
- Người đọc có thể lười biếng. Họ sẽ ít đọc trang của bạn nếu họ cần hiểu lời đề nghị của bạn. Họ sẽ đọc lướt qua các tiêu đề, hình ảnh, tiêu đề phụ, văn bản in đậm, gạch đầu dòng để tìm thông tin chính về sản phẩm. Vì vậy, hãy đảm bảo những điều quan trọng nằm trong những nội dung đó.
Nhìn chung, các mẫu landing page chính xác mà khách truy cập của bạn theo dõi sẽ khác nhau tùy theo trang. Thay vì hướng đến người đọc những kiểu thiết kế trên thì mục tiêu của bạn là tạo ra nội dung hấp dẫn và dễ hiểu.
Một số mẹo thiết kế landing page
- Đặt thông tin thích hợp và quan trọng nhất ở đâu trang của bạn. Đưa đề xuất giá trị vào dòng tiêu đề và phù hợp với thông điệp quảng cáo của bạn.
- Sắp xếp nội dung với các tiêu đề và tiêu đề phụ để giúp dễ dàng đọc lướt. Làm cho tiêu đề phụ lớn hơn và táo bạo hơn so với nội dung của bạn.
- Đặt thông tin quan trọng nhất trong một vài từ đầu tiên của tiêu đề và nội dung của bạn.
- Sử dụng gạch đầu dòng để tóm tắt các ý chính cần thiết.
- Đầy đủ thông tin nhưng thật ngắn gọn.
- In đậm cụm từ và cụm từ chính.
- Nhóm các yếu tố liên quan lại với nhau để dễ tìm và hiểu hơn.
- Tạo sự tương phản trên những yếu tố cần thiết với nền của trang. Độ tương phản cao đồng nghĩa với tầm quan trọng hơn. Nút CTA là yếu tố nên có độ tương phản cao nhất trong các mẫu landing page quảng cáo.
Kết luận
Mô hình F, Z và các mô hình khác nêu trên chưa có gì chắc chắn sẽ mang lại lợi ích cho người đọc và nhà quảng cáo. Việc cố ý sắp xếp nội dung của bạn theo mô hình đó có thể khiến người đọc khó chịu và bỏ qua thông tin có giá trị. Các thiết kế landing page tốt nhất là thu hút tối đa sự chú ý. Nhưng chúng cũng phải phù hợp với cách người đọc quét qua.
Bạn muốn tạo ra các landing page được cá nhân hóa, thu hút sự chú ý cho tất cả các phân khúc đối tượng của mình? Hãy liên hệ với EZNET, chúng tôi sẽ đáp ứng mọi yêu cầu của bạn. Thông tin liên hệ ở ngay bên dưới nhé.
Tham khảo thêm:
Hướng dẫn 7 bước thiết kế landing page
Sai lầm trong thiết kế landing page
Tự thiết kế landing page với 7 mẹo
CÔNG TY TNHH CÔNG NGHỆ EZNET
Địa chỉ: 55/5/2, TTH 29, Khu Phố 2A, P. Tân Thới Hiệp, Q.12, TP. HCM
VPKD: 103, Đường số 7, KDC CityLand Center Hills, P7, Quận Gò Vấp, TP. HCM
Điện thoại: (028)2210 0290
Email: cskh@eznet.com.vn – eznet.vietnam@gmail.com


